Elementor Pagebuilder - Tutorial & Review

Um es vorwegzunehmen: Seitdem ich Elementor das erste Mal benutzt habe, bin ich ein großer Fan des WordPress Pagebuilders. Das Plugin bietet bereits in der kostenlosen Version erstklassige Features , um tolle WordPress Seiten zu erstellen.
Im Folgenden gebe ich Euch eine kleine Einführung zu dem Pagebuilder und zeige einige Elemente / Widgets in der Live Vorschau.
Elementor* bietet Euch die Möglichkeit bei jedem internen Widget verschiedene Einstellungen vorzunehmen und auch externe Widgets können mit dem Pagebuilder genutzt werden.
Zudem kann Elementor laut Herstellerangaben mit allen Themes verwendet werden.
Ihr könnt Elementor wie jedes andere Plugin herunterladen.
Um es vorwegzunehmen: Seitdem ich Elementor das erste Mal benutzt habe, bin ich ein großer Fan des WordPress Pagebuilders. Das Plugin bietet bereits in der kostenlosen Version zahlreiche Features, um tolle WordPress Seiten zu erstellen.
Inhaltsverzeichnis:
1. Elementor Einführung

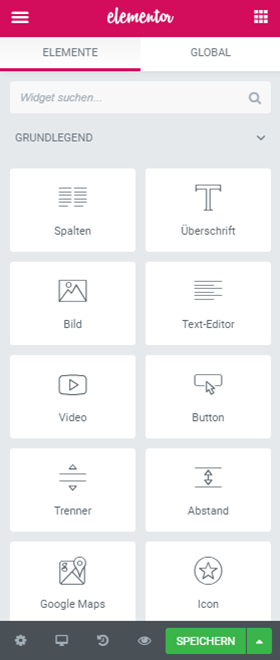
Elementor unterteilt Deine WordPress Website in Abschnitte, Spalten und Elemente. Elemente sind dabei die einzelnen Widgets wie Text Editor, Bild, Call to Action Button etc. Diese können in die einzelnen Spalten eingefügt werden. Links bzw. oben (mobile) seht Ihr einige der Elemente, die man via Drag & Drop in die Spalten ziehen kann.
Bei jedem dieser Elemente, aber auch bei Spalten und Abschnitten, kann man dann diverse individuelle Einstellungen vornehmen. Unterteilt sind die Einstellungsmöglichkeiten immer in „Inhalt / Layout“, „Stil“ und „Erweitert“. Zu den genauen Einstellungsmöglichkeiten gehören beispielsweise:
Auswahl Einstellungsmöglichkeiten:
- Individuell, je nach Element
- Margin- und Paddingwerte
- Hintergrund - Farbe, Bild oder Video
- Schrifteinstellungen
- Animationen
- Ausrichtung
- Rahmen
- Und das Beste kommt wie so oft zum Schluss: Responsive Einstellungen bei jedem Element - Beispielsweise könnt Ihr verschiedene Margin- oder Paddingwerte je nach Endgerät eingeben oder Elemente auf manchen Endgeräten überhaupt nicht anzeigen lassen, auf anderen allerdings schon.
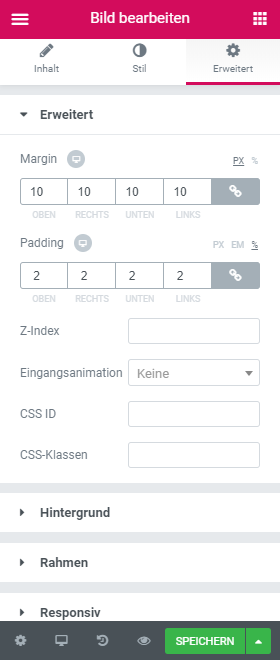
2. Beispiel - Einstellungs-Optionen Bild Element
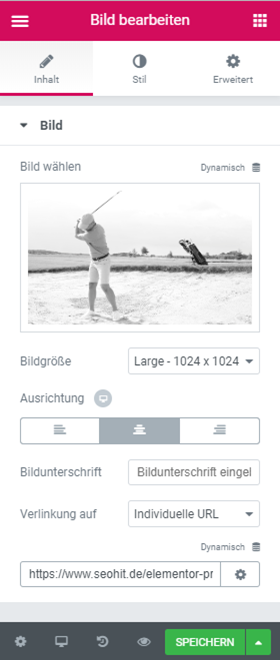
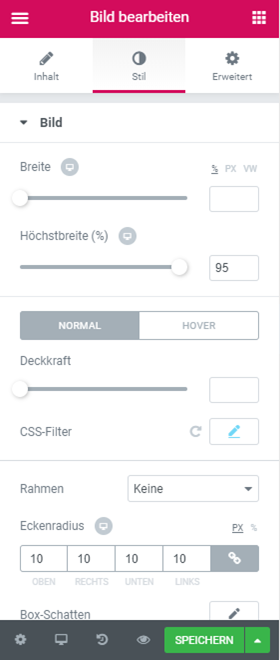
Im Folgenden seht ihr die einzelnen Tabs des Bild Elements. Wie bereits geschrieben gibt es bei jeden Element , jeder Spalte und jedem Abschnitt die drei Tabs „Inhalt oder Layout“, „Stil“ und „Erweitert“.
Tab Inhalt

Tab Stil

Tab Erweitert

3. Einzelne Elemente in der Live Ansicht
Im Folgenden zeige ich Euch einige Elemente der kostenlosen Basis Version in der Live Ansicht. Diese Seite selbst ist natürlich auch mit Elementor erstellt.
Genutzt habe ich bisher das Überschriftenelement, das Bildelement und natürlich – wie hier gerade auch – den Text Editor.
3.1 Bilder Karussel mit Lightbox
Wie der Name vermuten , könnt ihr mit diesem Widget problemlos ein gut aussehendes Bilder Karussel in Eure WordPress Seite integrieren
3.2. Bildergalerie mit Lightbox
Wer es lieber statisch mag, kann statt des Karussels auch die Bildergalerie verwenden.
3.3 Akkordeon
Mit dem Akkordeon Elemente kannst Du Textblöcke sortieren und übersichtlich darstellen. Ich nutze dieses Element gerne für „Häufige Fragen“.
3.4. Fortschrittsbalken
Der Fortschrittsbalken ermöglicht es Euch, Informationen übersichtlich und dynamisch auf Eurer Seite darzustellen.
3.5. Testimonials

3.6 Listenelement
Das Listenelement habe ich weiter oben auf dieser Seite auch selber schon verwendet.
- Listenelement #1
- Listenelement #2
- Listenelement #3
- Listenelement #4 - funktioniert natürlich auch gut bei Zeilenumbrüchen innerhalb einer Liste
3.7 Zähler
Auch immer beliebt sind Zähler auf der eigenen Website:
3.9 Tab-Element
Das Tabelement kann ebenfalls zur übersichtlichen und kategorisierten Darstellung von Texten und Bildern genutzt werden.
3.10 Meldungen
Ein weiteres Element zur Interaktion mit dem Nutzer.
3.11 Icons
Verschiedene Icons stehen Euch im Icon Element zur Verfügung.
3.12 Umschalter
Der Umschalter ist dem Akkordeon sehr ähnlich. Das Design ist aber natürlich etwas anders und das erste Feld ist standardmäßig geschlossen.
3.13 Call To Action Button
Call To Action Buttons knnen natürlich mit Elementor auch individuell gestaltet und positioniert werden. Im Beispiel habe ich mit 5-6 Klicks einen kleinen Hover Effekt eingebaut. Verlinkt ist der Button allerdings nicht.
3.14 Weitere Elemente
Elementor bietet noch zahlreiche weitere Elemente die ich hier nicht in der Live Vorschau gezeigt habe. Dazu gehören:
- Spalten
- Video Widget
- Trenner
- Google Maps
- Bilder Box
- Icon Box
- Soundcloud
- Shortcode
- Seitenleiste
- HTML
4. Elementor und Pagespeed
Auch beim sehr wichtigen Thema Pagespeed erzielt Elementor in Kombination mit dem Theme OceanWP und Plugins wie Autoptimize gute Ergebnisse.
Ihr könnte gerne meine Seite https://www.seohit.de bei
Pingdom Tools (bitte von Stockholm aus)
oder dem
Mobile Pagespeed Test von Google testen.
Bei Pingdom ist der Pagespeed fast immer besser als bei mindestens 90% der anderes Seiten. Beim Google Mobile Test erreicht meine Seite mit Elementor oft ein „gut“ und ansonsten mindestens ein „ausreichend“.
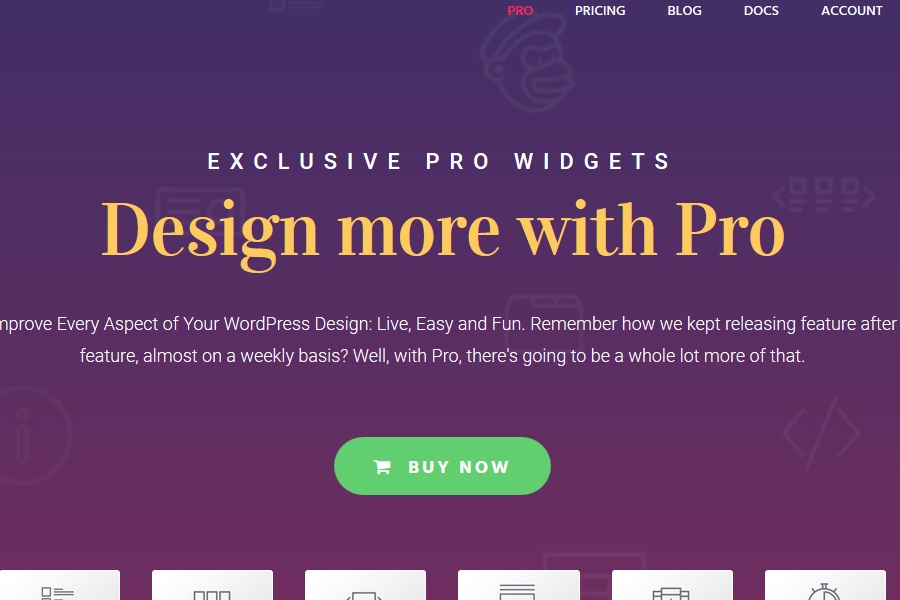
5. Elementor Pro
Neben der kostenlosen Basisversion von Elementor gibt es zudem noch die Pro-Version. Diese beinhaltet zahlreiche weitere Widgets und Elemente, wie beispielsweise ein Kontaktformular und einen Slider. Mehr darüber findet Ihr in meinem Blogartikel. Um einen Blogartikel wie hier in die Seite einzubinden, benötigt Ihr übrigens ebenfalls Elementor Pro.
- Themebuilder (Header und Footer gestalten)
- Posts in jede Seite einbinden (siehte auch hier rechts bzw. unten)
- Animated Headlines
- Empfehlungs-Karussel
- Flip Box
- Call To Action Box
- u.v.m.



Offpage Optimierung einfach gemacht durch Linkmagnete (Gastbeitrag)

Die beste White Hat Methode, um starke Backlinks zu gewinnen: Broken Links

7 Tipps für ein gutes Google My Business Profil (Gastbeitrag)

Wieso Videos dein SEO-Ranking positiv beeinflussen (Gastbeitrag)
6. Elementor Links
Ein letzter Pluspunkt für Elementor ist aus meiner Sicht der sehr professionelle und gute Support. Aufgrund der wachsenden Beliebtheit gibt es inzwischen auch eine Elemetor-Community Gruppe auf Facebook, in der man normalerweise sehr gute Infos zu dem Plugin bekommt:
1 | Offizielle Elementor-Seite elementor.com*
2 | Elementor auf Facebook
3 | Elementor Community Facebook
7. Elementor Fazit / Bewertung
Wie schon zu Beginn gesagt, bin ich ein großer Fan des Plugins und kann jedem nur den Tipp geben, das Plugin zumindest mal auszuprobieren. Ich selber erstelle alle meine Seiten inzwischen mit Elementor (Basis und Pro Version). Zudem ist das Plugin noch relativ jung und das Entwicklerteam wartet immer wieder mit neuen Funktionen auf. Zwar gibt es auch immer Kleinigkeiten, die verbessert werden könnten, aber insgesamt bietet der Pagebuilder eine Menge nützlicher Funktionen – auch schon in der kostenlosen Basis Version. Dementsprechned bekommt Elementor von mir die Bestbewertung.
Bewertung:
* Alle Links zur Elementor Website sind Affiliate Links.